Wondering how to expose Google Gadgets from WebLogic Portal? As promised, this is the second entry in a two part series talking about Google Gadgets. The first entry explained how to build a simple gadget. Now we will explore how to surface a Java portlet as a gadget using WebLogic Portal. Exposing a Google Gadget from any WLP portlet type (JSR 168, WSRP, JSP, Pageflow, JSF, Web Clip, etc) requires no coding - just a simple XML configuration file. This blog entry will show you exactly how to do it.
NOTE: this blog entry was originally posted April 23rd, 2008 on my previous blogging system (dev2dev.bea.com).
History of the Integration
As I mentioned in the first posting we have been doing demos of WLP portlets as Google Gadgets for a long time - since the second half of 2006 with our WLP 9.2 release. This was all possible because of a feature introduced in that release called Portlet Publishing. Portlet Publishing allows any WLP hosted portlet to be exposed as a URL. If you understand the basics of Google Gadgets, you can hopefully see how this feature can be used to turn any portlet into a gadget simply by referencing that portlet's URL in the gadget descriptor.
Early demos used a servlet to dynamically generate the appropriate Google Gadget descriptor on the fly. We even experimented with clever hacks to enable Single Sign On between iGoogle and WLP. We worked with the Google Gadget engineering team to explore ideas in this area.
But in the end we decided not to productize the integration. This is due in large part because authoring the Google Gadget descriptor for a portlet is quite easy, and therefore an official feature wouldn't add tremendous value. Additionally, we were concerned about the supportability of such a feature, for example what would happen if the descriptor format changed. Also, the explorations around authentication were not enterprise quality approaches, and so not something we wanted to promote.
Therefore, at this time WLP does not offer a "Generate Google Gadget..." option in the IDE, or provide any other specific feature. However, as this blog entry will show, using the FULLY supported feature of Portlet Publishing, you can expose your portlets as gadgets with NO CODING required.
Portlet Publishing
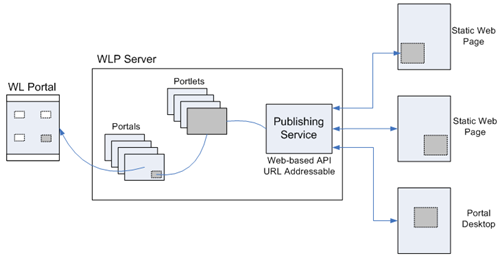
Before we can talk about generating a Google Gadget, we need to take a look at Portlet Publishing. Once again, this feature exposes any WLP hosted portlet as a URL - an HTTP addressable end-point. The power of this feature is that any thing that can consume an HTTP end-point (e.g., an IFrame within any webpage) can be host to a WLP portlet. It is important to note that Portlet Publishing works for all WLP portlet types, like JSR 168, WSRP, JSF, Struts, Web Clipper, etc.
This means that with a single deployment of your portlet on WLP, it can be used over the following channels simultaneously:
- Directly embedded in a standard WLP portal/desktop
- Directly embedded in any JSP hosted on the WLP server (see the portalFacet JSP tag)
- Federated to external WSRP consumers (WSRP is a web services standard for consuming remote portlets)
- Federated to any consumer of HTTP, notably browsers via IFrames and XmlHttpRequests (which means ANY website on the planet)
In WLP 9.2 and WLP 10, Portlet Publishing was limited to the library instances of portlets. This meant user preferences were not supported through the HTTP channel. However, with WLP 10.2, Portlet Publishing has been augmented to allow for Desktop Instances (and thus user preferences) to be exposed over the HTTP channel. Consult the documentation for more details on this point.
To consume portlets published over the HTTP channel in any web page, you can inject the portlet into the HTML using one of these techniques:
- An inline frame (iframe) that points to the URL to the portlet
- DOM Injection - using simple JavaScript that WLP provides, you can dynamically inject the portlet into the page using Ajax (XmlHttpRequest)
Once again, consult the documentation for more details on these points.
Exposing your WLP Portlet as a Google Gadget
You have hopefully read my previous blog entry on how to build a simple Google Gadget. This section builds on that knowledge. Essentially, we will author a Google Gadget descriptor that points at a WLP portlet exposed over HTTP (via Portlet Publishing).
To make this entry as simple as possible, we will use the library definition form of the Portlet Publishing URL. For example, assume you have a portlet that is exposed at this URL:
http://wlp.bea.com/dvt/portlets/wlp/stackWLP.portlet
If you are unfamiliar with WLP, the .portlet file is a file based XML document that describes a portlet's meta data. In this case, it has been deployed in the portlets/wlp directory of the dvt webapp. When directly addressed, Portlet Publishing kicks in and serves up the portlet implementation associated with this .portlet file (this is the library definition approach to publishing).
You can now easily author a gadget descriptor that targets that URL, and thus exposes that portlet as a Google Gadget:
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs
title="WLP Portlet Gadget"
height="120"
author="Peter Laird"
/>
<Content href="http://wlp.bea.com/dvt/portlets/wlp/stackWLP.portlet" type="url" />
</Module>
Copy this gadget descriptor to a public web server, and then add this gadget to your iGoogle portal as I showed in my previous post. And Presto!
The Fine Print
Some details to think about:
Titlebars: WLP will by default render a titlebar to the portlet, and so will iGoogle. To avoid nested titlebars, use the "light" decoration option with Portlet Publishing desktop portlet instances.
Authentication: if you have a cookie based web SSO solution in place, your users will automatically be logged into the WLP server even when the user navigates to iGoogle (by virtue of how iframes work). In other circumstances, you will need to provide a login screen within the portlet.
![]() Add to Google button: it is often nice to have an "Add to Google" button on the portlet. This is easily done by just copying the URL pattern seen on other sites that provide such a button. You will essentially need to embed the URL to your gadget descriptor into the button link.
Add to Google button: it is often nice to have an "Add to Google" button on the portlet. This is easily done by just copying the URL pattern seen on other sites that provide such a button. You will essentially need to embed the URL to your gadget descriptor into the button link.
Preferences: you will need to decide what to do with preferences. WLP manages preferences on the server side. If your portlet is exposed over multiple channels, stick with that. However, if the portlet will ONLY be consumed as a Google Gadget, you may consider using the Google provided preference service.
JavaScript Libraries: Google provides a number of JavaScript libraries for Gadget developers. When developing a portlet that will only be exposed as a gadget, feel free to use these. However, if the portlet will be exposed over multiple channels (like on a WLP desktop), be aware that none of the Google libraries have been certified within WLP.
References
- WLP Portlet Publishing documentation - an amazingly powerful feature, allows WLP portlets to surface just about anywhere. Available since WLP 9.2.
- Google Gadget Developer documentation - excellent documentation covering gadgets in much greater depth than I have done here
- Google Gadget Ventures - get funding to develop your enterprise gadget
- Enterprise Gadget Handbook - Jonathan Sapir of LimitNone produced an extensive document discussing the merits of enterprise gadgets
- WLP Demo Server - running WLP server


No comments:
Post a Comment