We have been showing how to expose WebLogic Portal portlets as Google Gadgets for almost two years now. Embarrassingly enough, we haven't written any blogs or articles on HOW to do it. We have answered email questions about it, but nothing public. This two part blog series will correct that omission. You will hopefully see that it is really quite simple to do. This first entry will talk about building a generic Google Gadget (without WLP), and then the following entry will show how to convert any WLP portlet into a gadget.
NOTE: this blog entry was originally posted April 22nd, 2008 on my previous blogging system (dev2dev.bea.com).
What are Google Gadgets, and iGoogle, please?
Google Gadgets are web based widgets/portlets/[insert your favorite web component term here] that are based on technology provided by Google specifically to make federating gadgets easy. To see gadgets in action, the best place to try them out is on the iGoogle portal.
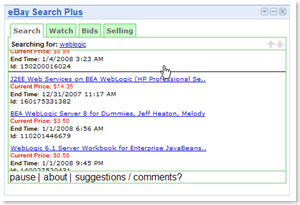
Gadgets can really do anything. This example shows an eBay integrated gadget that allows a user to interact with their eBay account within the gadget:
The technology provided by Google can be lumped into these buckets
- An xml file format for describing a gadget (called the descriptor)
- A gadget preferences model - for storing user specific preferences for a gadget external to the gadget implementation
- Various JavaScript libraries for doing useful things
- An online directory of pre-built gadgets
- iGoogle - the reference platform for users to use gadgets
- Google Gadgets for your Webpage - a JavaScript mechanism for including a gadget on ANY web page
Several things are notably missing from what Google provides with regard to gadgets
- Gadget hosting - aside from a few official Google gadgets, all the gadgets are hosted independently by their creators
- Gadget validation - treat every gadget with suspicion; even though it is flying the colors of a well known brand it may be hosted by a guy in a basement.
- Authentication - there is no provided mechanism for gadgets to inherit authentication from the consuming page, notably no single sign on with iGoogle
Finally, note that there is another gadget technology offered by Google called Desktop Gadgets. There gadgets are targeted toward Google Desktop, and aren't related to the gadgets we are discussing.
The Google Gadget Phenomenon - why should you even care?
Google Gadgets and iGoogle were the fastest growing product offered by Google in 2006 and had strong growth again in 2007
“The star performer for [2007] was Google’s personalized start page service iGoogle which increased traffic in the 12 months to November by 267.64%.” (TechCrunch)
Useful Gadgets get heavily used:
“The Google gadget ecosystem received 960 million pageviews last week” (Niall Kennedy)
These metrics are largely based on use of gadgets and iGoogle in the consumer space. But consider how your enterprise can benefit from deploying Google Gadgets:
- A new channel to your customers within iGoogle
- Offered as a widget to your customers to place on their own web pages
- A new channel to your partners/employees within iGoogle
Building a Simple Google Gadget - as easy as falling off a bike?
This section discusses the express route to building a gadget. Steps to build:
- Create a gadget implementation, which is nothing more than an HTML document served from a public web server.
- Create a gadget XML descriptor, that refers to the gadget implementation.
- Add the gadget to iGoogle.
Step 1: Create the Gadget Implementation
Save this HTML into a file on a public web server.
<html>
<body>
Hello World.
</body>
</html>
Step 2: Create the Gadget Descriptor
Save this XML into a file on a public web server (I have also hosted one publicly here for now: http://wlp.bea.com/blogs/simplestGadget.xml). You will need to update the href included in the body to the URL to your HTML document created by step 1.
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs
title="Simplest Gadget"
directory_title="Simplest Gadget"
title_url="http://wlp.bea.com"
description="Very very simple gadget."
height="120"
author="Peter Laird"
/>
<Content href="http://wlp.bea.com/blogs/simplest.html" type="url" />
</Module>
Step 3: Add the gadget to iGoogle
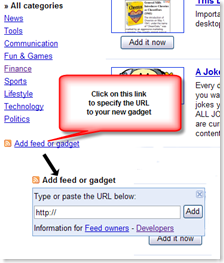
Login to iGoogle, and then click the Add Stuff link, and then Add Feed or Gadget link. Provide the URL to the XML document created in step 2.
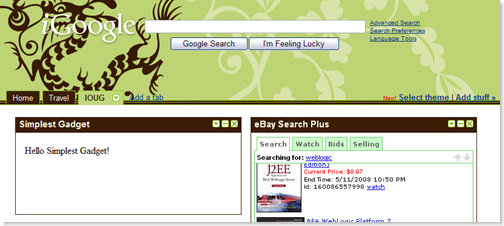
Step 4: Enjoy!
Next Steps
In the next blog post, I will show how to expose any WLP portlet as a Google Gadget. Stay tuned!
References
I only covered a small part of the Google Gadget technology. Their developer documentation is excellent, so please refer to it for more details:
- Google Gadget Developer Documentation
- Building Dynamic Google Gadgets in Java - a slide deck I have used to present Google Gadgets to Java developers




No comments:
Post a Comment