In my last blog entry, I showed how to build a data driven Mashup using Microsoft Popfly. That exercise was a stepping stone to this blog entry: I will show how WebLogic Portal can surface enterprise data into a Popfly Mashup. In particular, I will show how images located in a WebLogic Portal Content Management repository can be brought into a Popfly project. This demo shows how BEA products can be the key ingredient in your enterprise mashup projects.
NOTE: this blog entry was originally posted June 4th, 2007 on my previous blogging system (dev2dev.bea.com). Comments on the old blog were not transferred.
NOTE: as of 2009, Microsoft has announced that it is terminating support for Popfly.
Building a Mashup with Microsoft Popfly
My last blog entry covered Microsoft Popfly, which is a new mashup building tool from Microsoft. Instead of covering that topic again, I will simply point you to that blog entry if you need some more context.
Reference: previous blog entry
Enter BEA WebLogic Portal and Enterprise Mashups
We have been showing customers how WebLogic Portal can be a key component in your enterprise mashup project. You have hopefully seen how WLP can consume Google Gadgets and other external services to create portal based mashups. WLP can also work in reverse - WLP can produce its portlets onto other, non-portal web pages and mashups like iGoogle. For a quick recap of these capabilities please consult these resources:
- Webinar: Enterprise Mashups with WebLogic Portal 9.2 - I presented an introduction to the Enterprise Mashup space
- WebLogic Portlet Publishing - an article discussing how WLP portlets can be produced onto non-portal web pages
- Add a WLP Portlet to iGoogle - WLP portlets can be exposed as Google Gadgets
- WebLogic Portal Playground - home of the WLP engineering labs, showing some online demos of WLP+Google Gadgets
In this blog I will demo WLP participating in a Mashup in a different way: it will be a data feed producer for a mashup. Specifically, I will show you how you can surface images from the WLP Content Respository as a JSON data feed. That data feed will in turn be combined in a Popfly mashup using the technique I covered in the previous blog entry.
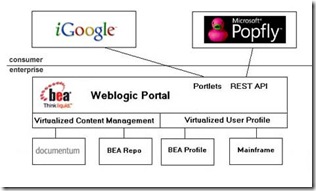
This helps to show how WebLogic Portal can be the gateway from the enterprise into the consumer mashup space. WLP provides not only a UI framework for producing portlets (as in the iGoogle case), but it is also a virtualization layer for enterprise data services. The diagram below shows this idea. Notice that WLP provides virtualization capabilities for User Profile and Content Management. Once virtualized, WLP can produce profile and content REST services with ease.
Before I show you how to build it, take a quick look at the WLP+Popfly live demo hosted here. You will be prompted to download the Microsoft Silverlight browser plugin - you must accept to see the demo. Notice how the Photosphere is animating with a set of pictures? Those pictures are being retrieved from the WLP instance at http://wlp.bea.com. Note: the Photosphere Block is computationally expensive, so your CPU usage will spike.
Curious to know how I built it? Follow the steps below to build your own enterprise mashup with WebLogic Portal and Microsoft Popfly!
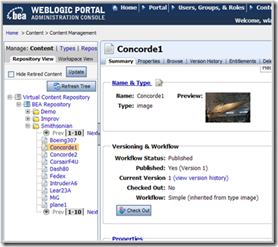
Step 1: Provisioning the WLP Content Repository
The first thing to do is provision the WLP Content Repository with images. In an enterprise, this will be done by content authors who are using Content Management to store the artifacts that they create on a daily basis. In my case, I loaded a number of pictures I took at the Smithsonian Air and Space Museum in Washington DC into the content repository on wlp.bea.com. I made sure that anonymous users are entitled to see the content, and that all images are in 'Published' status.
Next, I modified the default image content type by adding a multivalued text property called "tag". Then, with each picture, I added a few tag words that describe the picture, like "plane", "propeller", "jet", "warplane", etc. This allows us to quickly query the images by keyword.
Step 2: Building a REST-style service for the WLP Content Repository
In the first blog post, I showed how to build a Popfly Data Block to consume a data service that returns JSON. We are going to use that same pattern in this mashup. To implement this, we need to deploy a REST service for WLP CM.
I turned to dev2dev CodeShare to quickly get my service up and running. There is a download available (that includes sample code for working with the WLP CM repository). I lifted the code from the Search sample to build my service. Also, Tejas Joshi coincidently just blogged about how to create a CM service just a few hours ago. My REST service does the following:
- Queries the WLP CM system for all images
- Optionally, the service accepts a tag to search for to scope the result set, like "plane"
- The result set is composed as a JSON response, including the URL for each image
- The client can then deserialize the JSON and extract the URLS for the images
The servlet I created for the service is implemented with a .JSP, not a .java file, to allow for easier distribution for others who want to use it. For a quick demo of the service, try the hosted service:
- JSON result set of all images on wlp.bea.com
- JSON result set of all images with the tag "plane" on wlp.bea.com
I won't post the code for the JSP here. But I will see about submitting it to CodeShare. (as of 2009, CodeShare is no longer available)
Step 3: Building the Popfly Data Block for Consuming the JSON Service
Now that we have our JSON service, we need the associated data block in Popfly. Since I have already covered how to build a JSON data block in the previous blog entry, I will just show the code and move on. The code snippets below show how I defined the JSON consumer block. I have shared my block on Popfly with the title Air and Space Museum Images, so you should see it in your Block palette.
Block Descriptor
<?xml version="1.0" encoding="utf-8"?>
<block class="AirAndSpaceMuseum">
<providerName>AirAndSpaceMuseum</providerName>
<providerUrl>
http://ajaxmashup.googlepages.com/
</providerUrl>
<providerLogoUrl>
http://wlp.bea.com/images/bea_logo.gif
</providerLogoUrl>
<blockIconUrl>
http://wlp.bea.com/images/bea_logo.gif
</blockIconUrl>
<operations>
<operation name="getImages">
<description>
Images from the Smithsonian Air and Space Museum,
hosted on BEA WebLogic Portal.
</description>
<inputs />
<outputs>
<output isArray="true" type="custom" object="Photo" />
</outputs>
</operation>
</operations>
<objects>
<object name="Photo">
<field name="url" type="imageUrl"
isArray="false" />
<field name="thumbnailUrl" type="thumbnailImageUrl"
isArray="false" />
<field name="id" type="id"
isArray="false" />
<field name="owner" type="userName"
isArray="false" />
<field name="title" type="title"
isArray="false" />
<field name="longitude" type="longitude"
isArray="false" />
<field name="latitude" type="latitude"
isArray="false" />
</object>
</objects>
</block>
Block Code Implementation
// create our namespace for the Block
function AirAndSpaceMuseum() { }
AirAndSpaceMuseum.prototype.getImages = function () {
// set the URL to our JSON service
// hosted in CM on wlp.bea.com
// tagged with the word 'plane' to scope it
url = "http://wlp.bea.com/dvt/"+
"api/content/images.jsp?tag=plane";
// get the JSON list of locations
var resultJSON = environment.getText(url);
var responseObject = eval("(" + resultJSON + ")");
// convert to the Array type we want
var resultsArray = new Array();
for(i=0;i < responseObject.images.image.length; i++) {
resultsArray[i] = new Photo(
responseObject.images.image[i].id,
"Peter Laird",
responseObject.images.image[i].image_name,
responseObject.images.image[i].url,
responseObject.images.image[i].url,
0, 0);
}
return resultsArray;
};
// Define the output payload, must match the XML
function Photo(id, ownerName, title, url, mediumUrl,
lon, lat)
{
this.id = id;
this.owner = ownerName;
this.title = title;
this.url = mediumUrl;
this.thumbnailUrl = url;
this.longitude = lon;
this.latitude = lat;
this.toString = function()
{
return "<table><tr><td><a href='" +
environment.escapeQuotes( this.url ) +
"' target='_blank'><img src='" +
environment.escapeQuotes( this.thumbnailUrl ) +
"' title='" +
environment.escapeQuotes( this.title ) +
", ID: " +
environment.escapeQuotes( this.id ) +
"'/></a></td><tr><td>" +
this.latitude + ", " + this.longitude +
"</td></tr></table>";
}
}
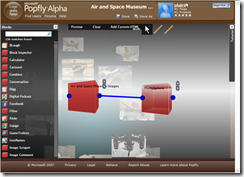
Step 4: Assembling the Mashup
As we saw in the previous blog entry, assembling the mashup is easily done. In this case, we connect the output of our Data Block to the input of the Photosphere Block. Without any coding, the Mashup is complete. Click the following link to see it in action:
WebLogic Portal + Popfly Mashup
This image shows the linkage of the mashup in the Popfly workspace:
Taking a Step Back
Now that you have invested yourself in reading this tutorial, I will state without hesitation that this specific mashup has absolutely no value to the enterprise. Are your customers or employees really going to be entertained by images from your enterprise rotating in a Photosphere? Is it going to improve their productivity? Doubtful. To be a true mashup, shouldn't two services (like JSON+Flickr) be combined like in my previous blog? Probably.
So what was the point of building this mashup?!?
My intent was to show how easily it is to surface data from the enterprise into Popfly using WebLogic Portal. Mashups crave easily consumable data - which is exactly what WLP can provide. Finding a useful purpose for that data once it is in the Popfly environment is entirely up to you.
BEA WebLogic Portal + Microsoft Popfly = Enterprise Mashups
Happy mashing!
The simple CM REST service used above was submitted as a code sample here:
Simple CM REST CodeShare Project (as of 2009, CodeShare is no longer available)




No comments:
Post a Comment